In recent days, I’ve been busy creating API and API gateway for our application in the office. And sometimes, for many reasons, we have to separate access between one division to another, so we need CORS in the implementation. And sometimes this thing often gives me a headache, so I adapt an article from @rapidapi, so I can reread again sometimes if forgotten.
CORS is an HTTP-based mechanism that lets you request data from one URL to a different URL. CORS stands for Cross-Origin Resource Sharing.
Half of the definition is clear by the abbreviation. CORS allows a server to share resources with browsers having different origins.
Let’s try to understand cross-origin requests via an example:
Suppose you’re making an HTTP request from “a .com” to “b .com”. That’s a cross-origin request.
Often, you get an error while you’re trying to request from a different URL.
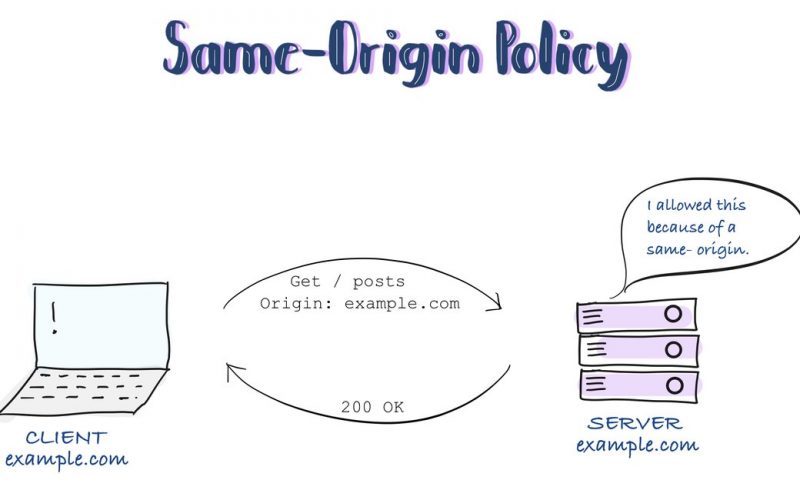
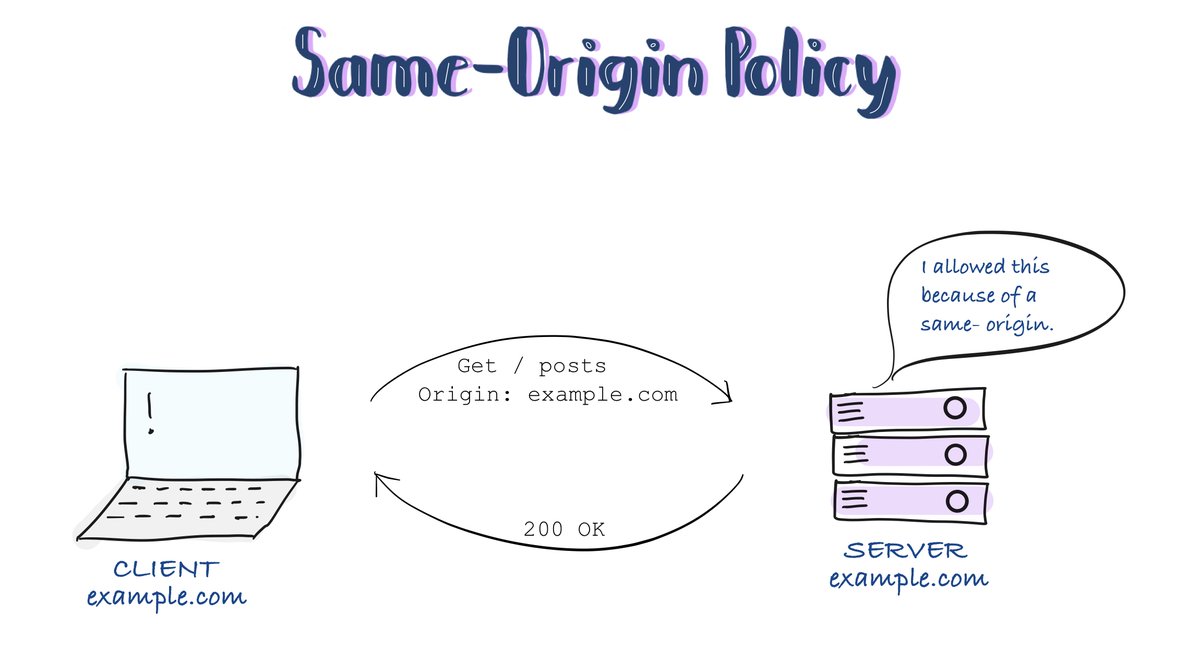
This happens because browsers implement a same-origin policy for security reasons in which clients can make requests to the same origin without any errors.

Fun Fact: 💡
Popular XMLHttpRequest and the Fetch API that we all have been using for a while follow the same-origin policy.
📌 How CORS Works
The server adds the `Access-Control-Allow-Origin` header in the response, which must be the same as the `Origin` header of the request. If this is not the case, the browser will prevent the data from being shared with the client.
A few HTTP request methods cause side effects on the server, and these types of request methods must be pre-flighted.
Let’s see what exactly Preflighted requests are 👇🏻
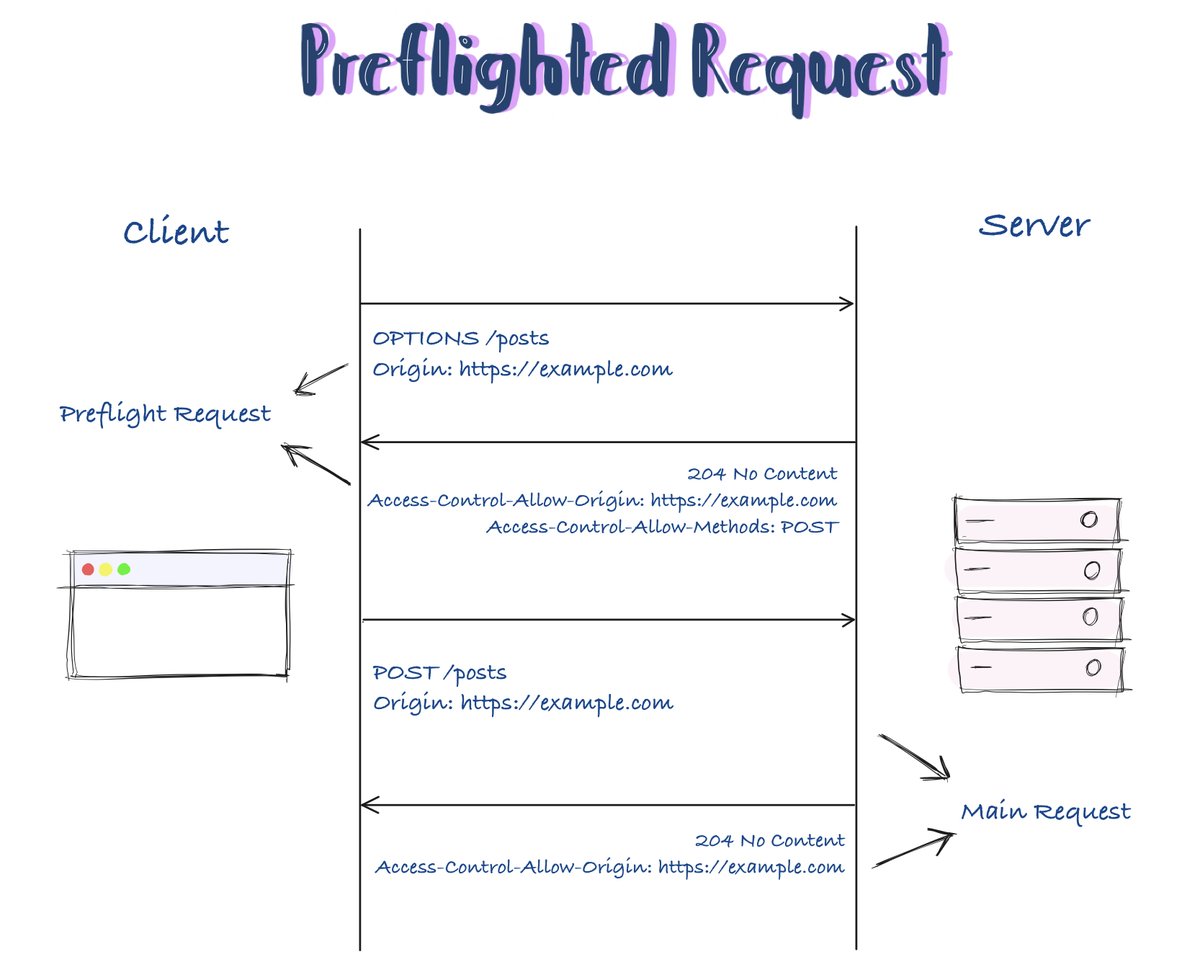
📌 Preflighted requests
The browser first sends the OPTIONS HTTP request to the server to ensure the actual request is safe to send.
In response, the server sends the `Access-Control-Allow-Methods` header with the allowed HTTP request methods values.

📌 HTTP Request Headers
The client can use a few HTTP request methods with their API calls in order to make maximum use of the Cross-Origin resource sharing feature.
1️⃣ Origin
The Origin header indicates the origin of the request. Browsers add the Origin request header to all cross-origin requests.
2️⃣ Access-Control-Request-Method
Access-Control-Request-Method header is used with the preflight request to let the server know which method will be used in the main request.
For example,
Access-Control-Request-Method: POST
📌 HTTP Response Headers
The server sends Access-Control-* HTTP headers for cross-origin requests. 👇🏻
1️⃣ Access-Control-Allow-Origin
Access-Control-Allow-Origin tells the browser which origin value is allowed to access the resources.
For example,
Access-Control-Allow-Origin: <origin> | *
The wildcard (*) indicates that all the origins can access the resources.
2️⃣ Access-Control-Max-Age
The Access-Control-Max-Age header indicates the amount of time in which the result of the preflight request can be cached.
After the specified time, the browser needs to send a new preflight request.
3️⃣ Access-Control-Allow-Credentials
Access-Control-Allow-Credentials is used with the response of a preflight request which indicates whether the actual request can be made using credentials.
4️⃣ Access-Control-Allow-Methods
The Access-Control-Allow-Methods header indicates which methods are allowed to access the cross-origin resource. It is sent in response to a preflight request.
For example,
Access-Control-Allow-Methods: POST